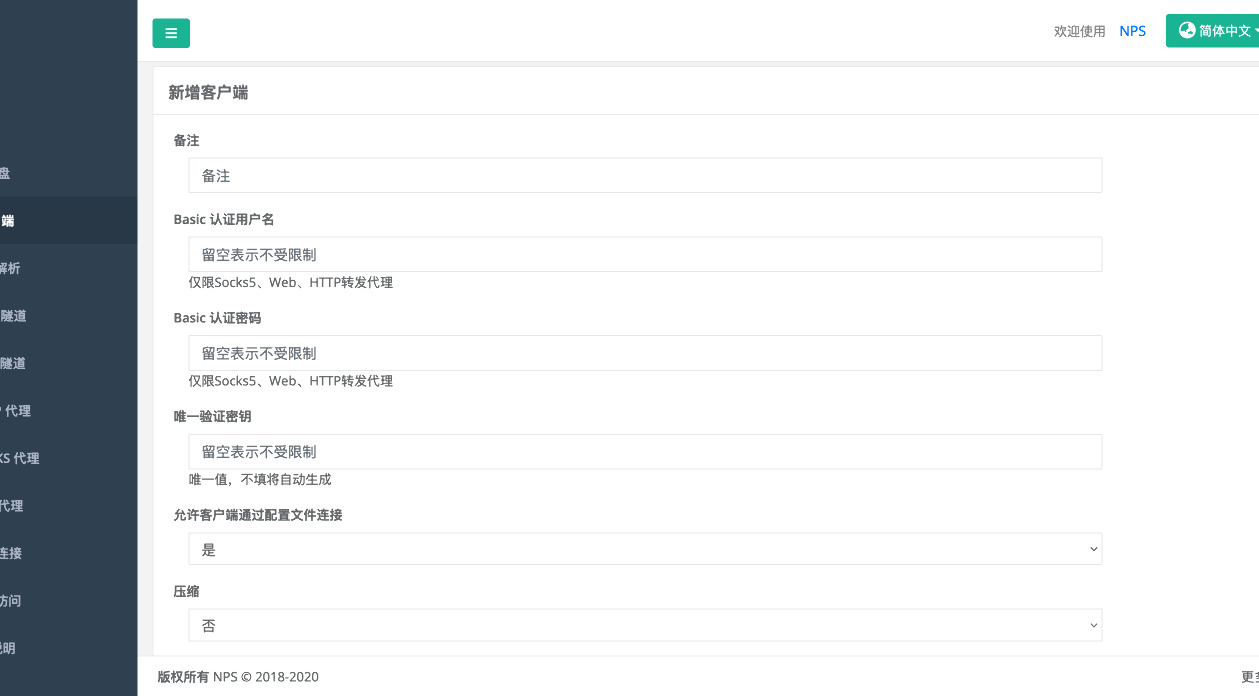
开源实例之NPS
开源实例之免费通配符SSL证书
开源实例之免费单域名SSL证书
开源实例之Docker健康检查
开源实例之frp
开源实例之自建服务器下篇:工控机部署
开源实例之自建服务器中篇:物理服务器
开源实例之自建服务器上篇:云服务器
开源实例之SForum
分页: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80