解决 SVG 转字体出现空白的问题
我在制作专栏图标时发现有的 SVG 转为字体时,某些交接处会出现空白:
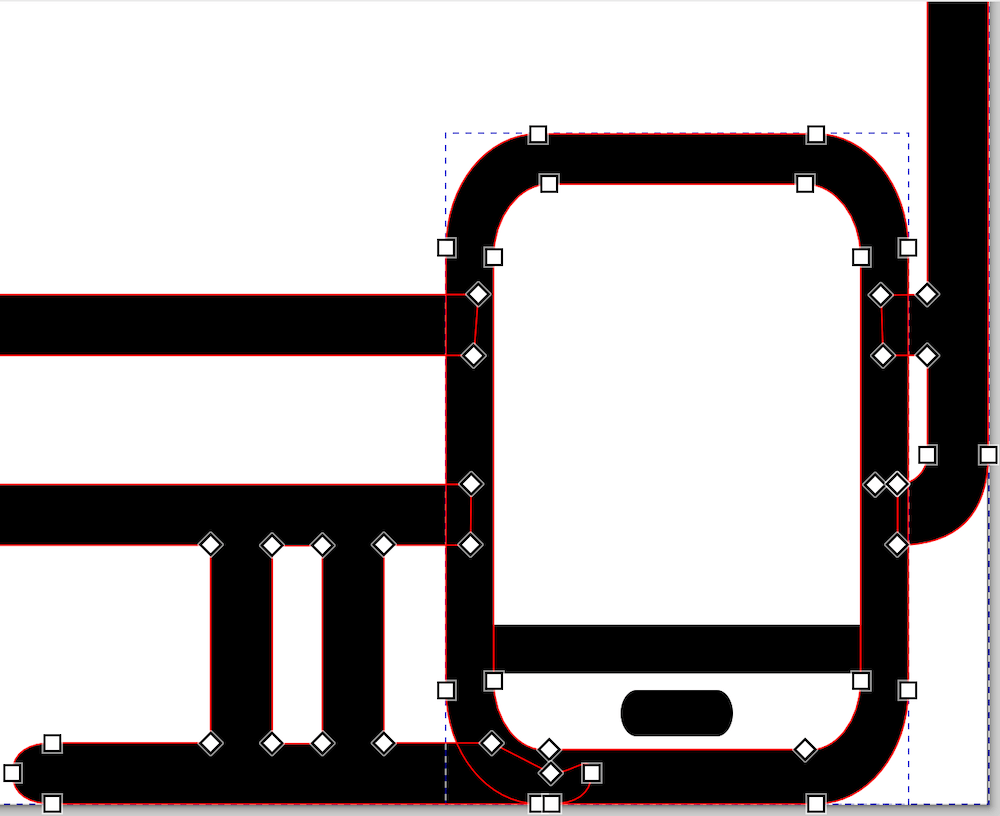
检查发现某些路径(path)重叠会发生这个问题:
我首先尝试消除重叠,使边缘贴合,然后发现自己完全没能力完成这样精准的绘制。最终我还是找到了解决办法:SVG Fixer。实现原理是:
Convert SVG Strokes To Fills
Attempts to fix your svg by turning it into a fill / single path (and making it font compatible as a bonus).
安装和使用方法:
#安装
npm i -g oslllo-svg-fixer
#使用
oslllo-svg-fixer -s ./1.svg -d ./标签: 开发笔记