开源实例之VuePress
前言
VuePress 是 Vue 驱动的静态站点生成工具。
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
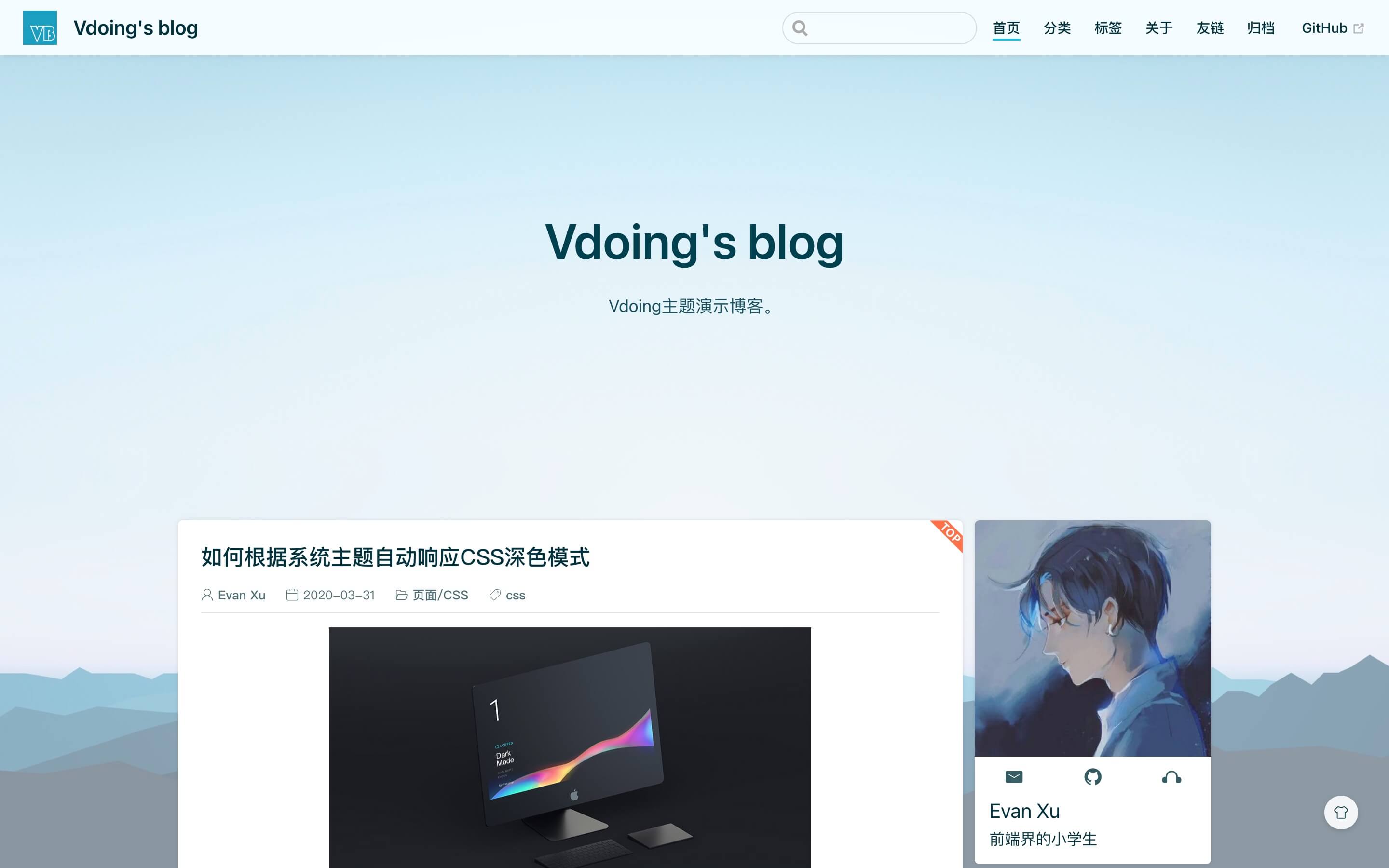
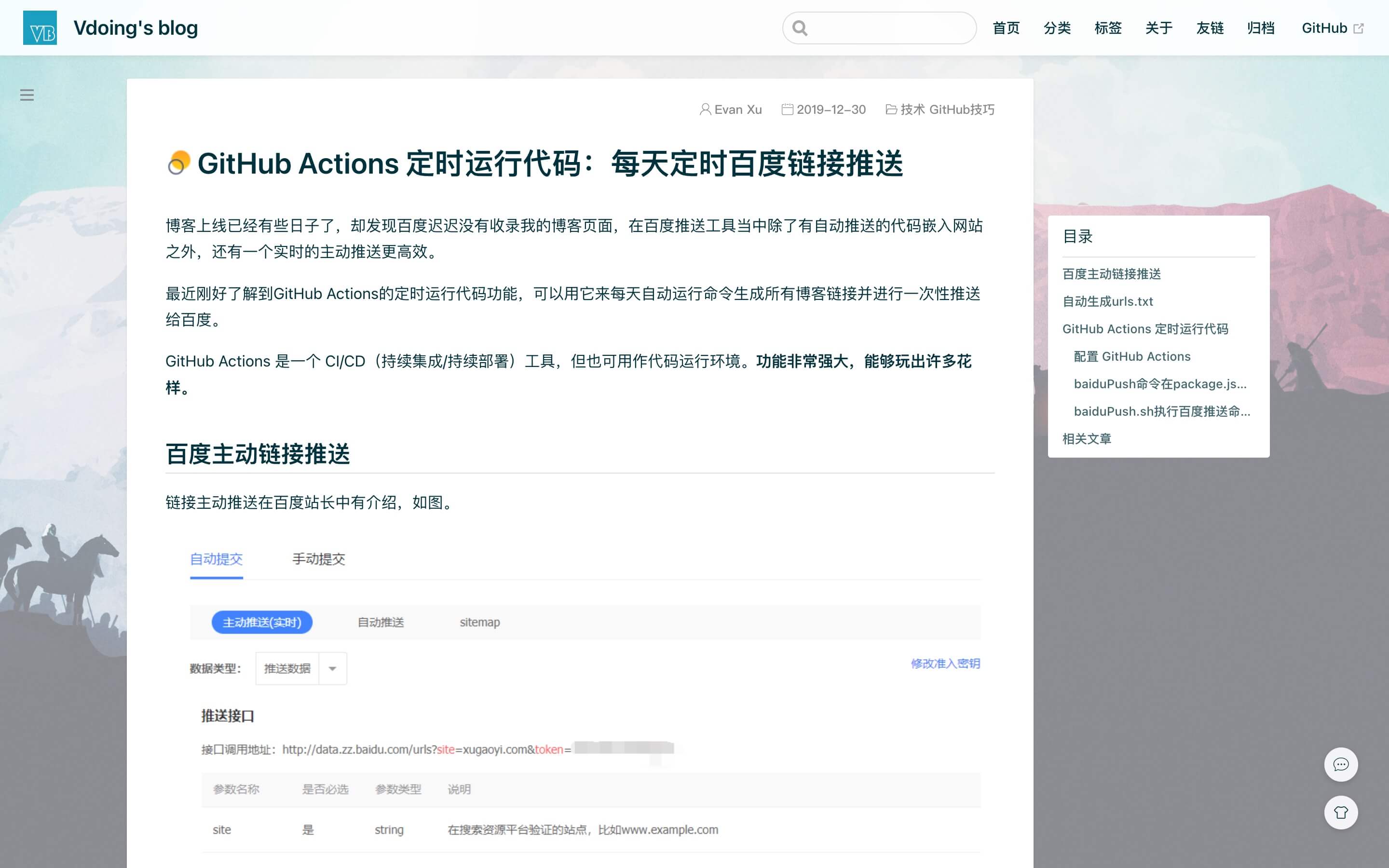
实例地址
实例配置
| 配置 | 描述 |
|---|---|
| 系统 | Debian |
| 开发环境服务端 | Node.js 16 |
| 服务器 | Nginx |
| 程序 | VuePress 1.4.1 |
| 数据 | vdoing-demo-blog 1.4.2 |
实例部署
权限要求
- 具有系统读写权限
- 已安装 Node.js
- 已安装 Nginx
安装程序
官网地址:https://vuepress.vuejs.org
仓库地址:https://github.com/vuejs/vuepress
#安装
yarn global add vuepress #或者 npm install -g vuepress
#新建一个 markdown 文件
echo '# Hello VuePress!' > README.md
#开始写作
vuepress dev .
#构建静态文件
vuepress build .部署博客示例
仓库地址:https://github.com/xugaoyi/vdoing-demo-blog
#克隆代码
git clone https://github.com/xugaoyi/vdoing-demo-blog.git
cd vdoing-demo-blog
#安装依赖
yarn
#生成静态文件
yarn run build实例体验
后记
本实例仅供参考,不定期重置数据。